這次練習也是用天竺鼠車車的素材當範例,介紹裡面的五個角色

首先先了解會變動的屬性如:
- 人物圖片
- 名字
- 人物介紹
準備了資料來源 data array 方便讀取資料
一開始先把 IBOutlet 和 IBAction 連結都先拉上,再來就是每個功能都會讀取到 data array 所以他的 index 很重要,需要一個地方可以整合這個 index 的變動,所以我就想到 computed property


改變 currentIndex 時,可以順便更新 UI 上的資訊,所有元件都會通過 currentIndex 來改變內容

改變完 currentIndex 後都會統一從 updateView 更新資訊


由於我在改變角色圖片時覺得直接更換有點單調,所以加了個動畫,裡面的 options 是設定動畫的選項,這裡面有很多,我就選了往上翻和往下翻的動畫,用我自己的 enum 來判斷是要往上翻或往下翻,或者不做動畫(viewDidLoad 初始化時)


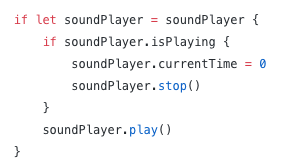
由於我在前面的 天竺鼠車車電子書 沒辦法加音效,加音效就需要寫程式,所以我只好把那時候找到的音效也加到這邊來了,只要 updateView 被執行一次,就會發出一次 PuiPui 的聲音!

最後是進階功能 循環播放 需要用到 Timer


參考了一下同學的用法 action 要做的事情因為前面都已經寫好了,所以也非常的簡單