#2 研究 UI 元件:Segmented Control / Slider / Switch / Activity Indicator View / Progress View / Visual Effect View with Blur / Page Control / Date Picker
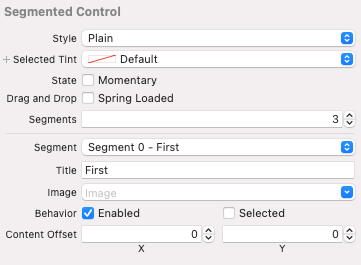
Segmented Control


Segments: 頁籤數量最少2個頁籤
Segment: 控制每個頁籤的選單
Title: 頁籤上的文字,設定 Title 就不能設定 Image
Image: 頁籤上的圖片,設定 Image 就不能設定 Title
Enabled: 頁籤開關,不勾選會成為不可點選的狀態
Selected: 頁籤被點選的狀態
Content Offset: 不想要文字或圖片置中的話可以設定XY座標做調整
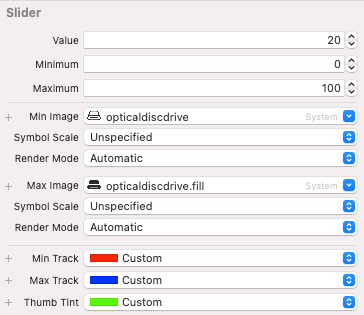
Slider


Value: Slider 現在的數值
Minimum: Slider 的最小值,可以是負的,但不能比 Maximum 大
Maximum: Slider 的最大值,可以是負的,但不能比 Minimum 小
Min Image: Slider 左邊的圖示
Max Image: Slider 右邊的圖示
Min Track: Slider 按鈕以左的顏色
Max Track: Slider 按鈕以右的顏色
Thumb Tint: Slider 按鈕的顏色
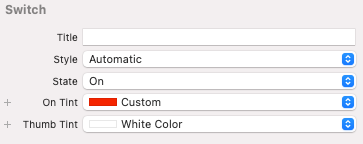
Switch


State: Switch 現在的狀態(開或關)
On Tint: Switch On 時的顏色
Thumb Tint: Switch 按鈕的顏色
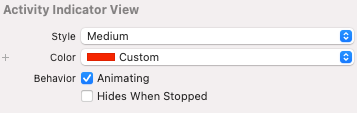
Activity Indicator View


Style: 可選擇 Medium 或 Large
Color: 轉圈圈動畫的顏色
Animating: 動畫開關,勾起來開始動
Hides When Stopped: 勾選後 如果動畫停止將會自動隱藏起來
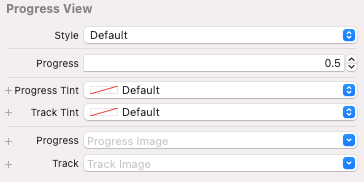
Progress View


Style: 可選擇 Default 或 Bar
Progress: 現在的進度 數值範圍 0~1
Progress Tint: 進度完成的顏色
Track Tint: 進度未完成的顏色
Progress Image: 填在進度完成的圖
Track Image: 填在進度未完成的圖
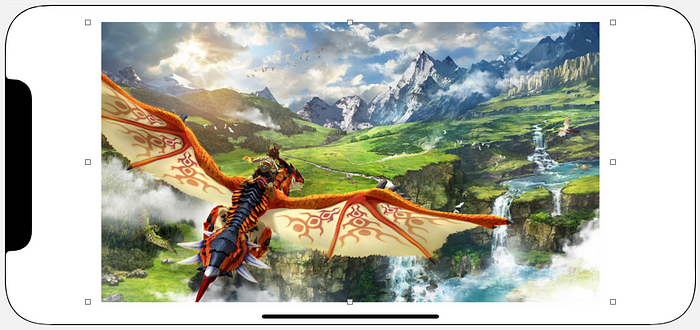
Visual Effect View with Blur



模糊特效
Blur Style: 有五大種類 一般、Adaptive Effects、System Adaptive Effects、System Light Effects、System Dark Effects
(1) 一般種類: Extra Light、Light、Dark
(2) Adaptive Effects: Regular、Prominent
(3) System Adaptive Effects: Ultra Thin Material、Thin Material、Material、Thick Material、Chrome Material
(4) System Light Effects: Ultra Thin Material、Thin Material、Material、Thick Material、Chrome Material
(5) System Dark Effects: Ultra Thin Material、Thin Material、Material、Thick Material、Chrome Material
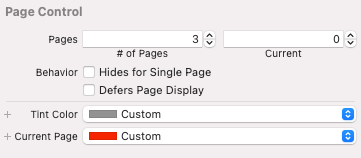
Page Control


# of Pages: 頁數
Current: 現在的頁數的 Index
Hides for Single Page: 勾選後如果頁數只有一頁自動隱藏
Tint Color: 還沒選到的頁數的顏色
Current Page: 現在選到的頁數的顏色
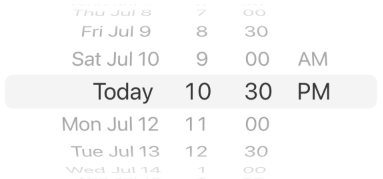
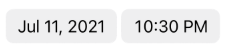
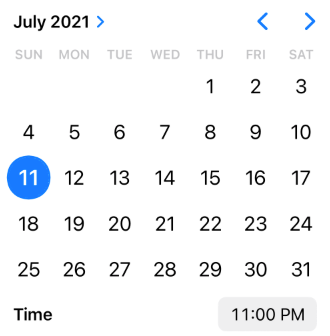
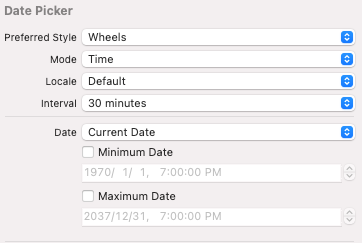
Date Picker




Preferred Style: 有 Automatic, Wheels, Compact, Inline 四種可以選擇
Mode: 有 Time, Date, Time and Date, Count Down Timer 四種模式
Locale: 語系選擇
Interval: 每一格間隔的時間
Date: 現在選擇的時間
Minimum Date: 限制選擇範圍,可以選擇的最早時間
Maximum Date: 限制選擇範圍,可以選擇的最晚時間